Создаем аналог select2 стандартными средствами vuetify
WebПриветствую
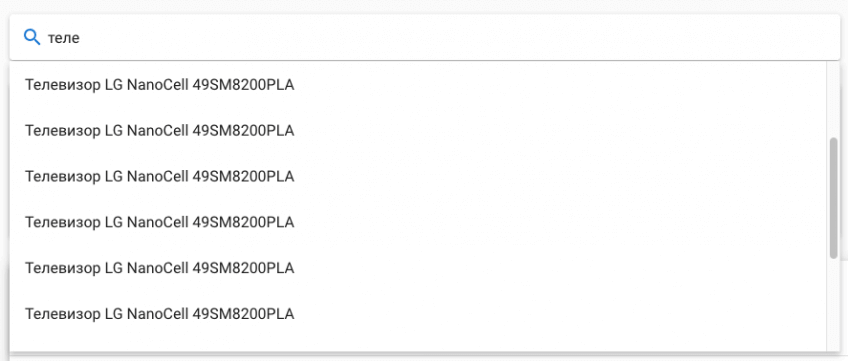
Разберем пример создания элемента автодополнения для vuetify 2.2 (на текущий момент). С подгрузкой данных с сервера при вводе данных пользователем
Пишу об этом, т.к. на текущий момент нет понятной инструкции по устройству данных компонентов.
Начнем с того, что в vuetify есть стандартный элемент v-autocomplete, но он работает совершенно не так как нужно. Его основное назначение позволить выбрать значение из доступных элементов или не выбрать ничего. Если вам нужно именно такое решение - используйте именно v-autocomplete
Если вы хотите сделать некий автокомплит в виде подсказок, но позволить пользователь ввести значение с клавиатуры - вам необходимо использовать v-combobox
И не спрашивайте почему их не объединили в один.
Теперь для динамической подгрузки подсказок с сервера - в стандартных средствах vuetify нет предусмотренных элементов, вам придется связывать имеющиеся свойства для достижения цели

- Автор: kosmom
- Просмотров: 1120
- Комментариев: 0
- Создан: 02.03.2021 15:25
 Простые решения, простая жизнь!
Простые решения, простая жизнь!